
.NET ToolsHow-To'sPluginsRider
UML, or Unified Modeling Language, is, as the name implies, a modeling language that allows you to visualize systems. In this post, we’ll look at how PlantUML enables you to create various kinds of diagrams so that you can properly document your software. We’ll create two of the most popular UML diagram types: Class and Use Case diagrams, to demonstrate what you can do with the PlantUML plugin in Rider.
Okazuki PlantUML. Visual Studio Code PlantUML plugin. PlantUML is here. Features-PlantUML image previewer. PlantUML Preview: Start PlantUML preview. PlantUML Export.(. is format type): Export png, svg, eps, etc. To same directory. Extension Settings. You must set the following environment variables for the extension to work. VS Code使用PlantUML. 关于graphviz更多介绍参考官网 # 基于MacOS系统 brew install graphviz dot -v # dot - graphviz version 2.40.1 (201). PlantUml creates diagrams from plain text. Markdown creates rich text documents from plant text. C4Model the idea behind maps of your code. C4-PlantUML C4 syntax support for generating plantuml diagrams. Docsify creates a single page site based on markdown files. Vscode-plantuml plugin for visual studio code to view diagrams at design time.
UML Overview
UML is a language. But it isn’t a programming language in the sense C#, Java, or Python are. UML is a visual way to convey information about software or systems, through diagrams.PlantUML is a UML-based component that enables you to draw diagrams using a concise syntax. UML diagrams come in many flavors, including the following popular types of diagrams:
- Class: Diagrams all of the classes in a program, and how they are related.
- Component: Shows the various components of a system and how they interact.
- Use case: Visually demonstrates varying scenarios in how users and other software interacts within a system boundary.
- Activity: Graphic representation of workflows of a system.
- Sequence: Outlines the steps that are necessary for a system or part of a system to function.
- State-machine: Describe the behavior of objects that act differently according to the state they are in at the moment.
In addition, PlantUML supports Object, Gantt, MindMap, Wireframe, and Work Breakdown Structure diagrams. Most teams don’t create every type of diagram for a system. Instead, they tend to choose which UML diagram types are the most meaningful that help the team and other stakeholders better understand the software. For example, a team that works on UIs might find Use Case diagrams helpful, while the back-end team might find Sequence and State-machine diagrams work better for their software.
Create UML diagrams with PlantUML

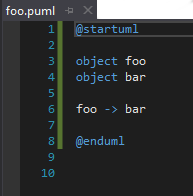
Use the PlantUML plugin in Rider to create UML diagrams that can be integrated into your codebase. Start by adding a .puml file. Each new file that PlantUML creates contains example PUML, which is PlantUML’s own syntax for creating UML diagrams. Because PUML syntax is clean, compact, and efficient, folks can use it not just for visual diagrams but also as a basis for code generation or documentation.
Notice the PUML syntax and the corresponding visualization in the PlantUML tool window to the right of the editor window. All PlantUML files begin with the @startuml marker and end with the @enduml marker. In between these markers is basic syntax that generates the diagrams, though diagrams can be as complex as is necessary
PlantUML’s terse syntax is generally formatted as a keyword identifier followed by the name of the subject. For properties, a colon goes between the property name and its type. For methods, use parentheses immediately after the method name. As you write these tokens, PlantUML automatically and immediately creates the UML diagrams, and updates the visual map that is shown in the PlantUML tool window.
A few PlantUML syntax basics:
interface interface-nameclass class-nameabstract class class-nameproperty: data-typemethod-name()
Colors and other visual indicators are customizable through PlantUML syntax.

Use the PlantUML toolwindow to manage diagrams, for example, refreshing or zooming into a diagram. You may want to save them as a separate file, perhaps to include in documentation. PlantUML supports .png,.svg, .utxt, .atxt, and .eps formats when saving.
Class diagrams
Class diagrams present the business objects from a system, along with an outline of their data and behaviors and how they relate to each other. Diagrams give developers a view as to the overall structure of a program. Class diagrams are used for many purposes, from generating data models in code to serving as documentation.
For example, if a class diagram is needed for a university, the following syntax can be used to create the following diagram. Notice the PlantUML syntax contains tokens for everything that UML requires, such as access modifiers (# for protected, + for public) and data types after a colon. To create an inherited model, use the Base <|-- Derived syntax. While this example shows only a few features of an object model, PlantUML supports other access modifiers and markers for composition and aggregation as well.
Classes in PlantUML diagrams can represent classes in C#, Java, or any OO language. In this case, PlantUML’s syntax is almost the same as C#. Use the class keyword, curly braces, then list the members and types (but no code!). This familiarity should ease the burden of creating diagrams that match objects in your model.
Use cases
Use case diagrams demonstrate the interaction between users (actors) and software, and between software components. They are an excellent way to get a snapshot of which parts of a complex system must integrate together, and how components connect to each other, as well as some system flow.
Below is a sample of PlantUML use case syntax and an accompanying visual diagram:
Notice some of the syntax: rectangle is used to define the system boundary. Actors are defined by the actor keyword, and the relationship between actors and objects (or objects to objects) are defined with --->. The use cases themselves are enclosed in parentheses. PlantUML really does have precise syntax, which can help you create diagrams faster with better efficiency.
Summary
Most companies, especially large organizations with complex software, need to model, map, and manage their software with industry-standard UML diagrams. PlantUML supports the most popular kinds of UML diagrams and should suit most needs.
If you’re using Rider, diagramming your systems is built into the product as a plugin, giving you an advantage to complete projects faster and more efficiently. So download Rider today, and show us your diagrams!
Do you hate drawing diagrams for technical documentation? Seems like no sooner you finish a draft, new refinements come along, forcing you to change not only the text but the picture as well. If you're using a traditional drawing tool, that can be tedious.
UML
UML is the acronym for Universal Modeling Language, an effort to standardize an iconography for software design that first appeared 25 years ago. Though perhaps it has not lived up to the larger ambitions of its designers, it still offers a consistent way to visualize various facets of software design.
PlantUML
Drawing UML diagrams is tedious, but what if you could instead describe a UML diagram textually, in a way that you could include it directly in a Markdown-based document, see both diagrams and formatted text in a preview as your are editing it, and in addition can export the Markdown as HTML or PDF? Your text and diagrams are seamlessly integrated in one file. That's where PlantUML comes in...
VS Code
Visual Studio Code (a.k.a. VS Code) has become a popular editor for various computer languages, including Markdown. With a single extension, you can visualize UML diagrams in VS Code's preview panel.
That extension is called plantuml, and you can install it either by searching for it in the extensions panel (click on the extension icon):

then clicking install, or simply by running the following from a terminal pane (Ctrl+' gets you one):
ext install plantuml
You'll also need to have some version of Java installed, with JAVA_HOME environment variable set or an executable path with the java binary location in it.
Adding PlantUML to your Markdown
With the extension installed, you can now insert UML diagrams using PlantUML language. An example:
And now when I open the VS Code's Preview pane:
Plantuml Extension
What's more, the diagram in the Preview pane is kept in sync with the UML as described the Markdown document. No need to refresh the Preview pane.
That's great, but what if you want to export a diagram from within the Markdown? For that you'll need a little help from your friends...
Exporting to SVG or PNG
In order to export individual diagrams, I need to install GraphViz, which is 'open source graph visualization software'. It works in conjunction with the plantuml extension installed earlier. Unlike plantuml, it is not a VS Code extension, but an executable.
To export to SVG or PNG:
- place your cursor within the desired PlantUML text,
- open the command palette (Ctrl-Shift-P on my PC); or right click and select Command Palette...
- Choose 'PlantUML: Export Current Diagram'
You can choose PNG, SVG, or other formats.** Here's the PNG and SVG versions of the diagram shown in the Preview pane, above:
You also have the option to export all diagrams within a Markdown document (command palette option 'PlantUML: Export Current File Diagrams'), which will create separate image files for each diagram. For instance, my Markdown doc is named basic.md and when I export all diagrams (there are three) as SVG, three image files are generated:
- basic.svg (the sequence diagram already shown)
- basic-1.svg (a class diagram)
- basic-2.svg (a state diagram)
** Other formats I've tried to export using just this extension are HTML, which failed with a Java error:
java.lang.UnsupportedOperationException: HTML
and PDF, which fails with a similar error. No worries! I have workarounds, as will be shown.
C# To Plantuml
Further functionality
There is another useful VS Code extension called Markdown Preview Enhanced. This adds a second preview pane in addition to VS Code's native Preview pane.
For some reason, two versions show up in my Extension pane when I searched for it; I chose the latest:
Now you will see two preview controls above your Markdown document:
With the pane open, you can now right click on it and export to various formats, such as HTML or PDF.

Export to PDF
Markdown Preview Enhanced is able to work with the Chrome browser to generate PDF documents, through the Puppeteer driver. All you need to do is provide some front matter in your markdown that directs Puppeteer how to layout the PDF:
The front matter will not appear in the either the regular VS Code Preview pane, nor the Markdown Preview Enhanced pane.
To export simply right click in the Markdown Preview Enhanced pane and select Chome (Puppeteer) -> PDF:
It takes a few seconds, but the PDF will eventually be generated and your default browser will open (not necessarily Chrome) with the PDF document displayed.
UML is a rich language, and PlantUML supports much of it, in addition to some non-UML diagrams. You don't have to be a UML expert to convey ideas through diagrams, but you will find your diagrams easier to modify through text than though a drawing tool. On top of that, the ability to embed diagrams in your Markdown documentation and export it in different formats is a big plus.
