Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
GitHub is where people build software. More than 36 million people use GitHub to discover, fork, and contribute to over 100 million projects. GitHub CSE Code-With Engineering Playbook Who We Are Engineering Fundamentals Checklist Structure of a Sprint Agile development Agile development Agile Development Backlog management Backlog management External feedback Minimalism Slices Backlog Management Refinement.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
- Project Mu Documentation.
- Quite the same Wikipedia.
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository

Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/ Sb game hacker game accelerator for mac. ) will be automatically converted into a clickable link.
Strikethrough

Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
To see a list of every image we support, check out the Emoji Cheat Sheet.
Last updated Jan 15, 2014
In this tutorial, we are going to learn about two different ways to add images to the GitHub README.md file.
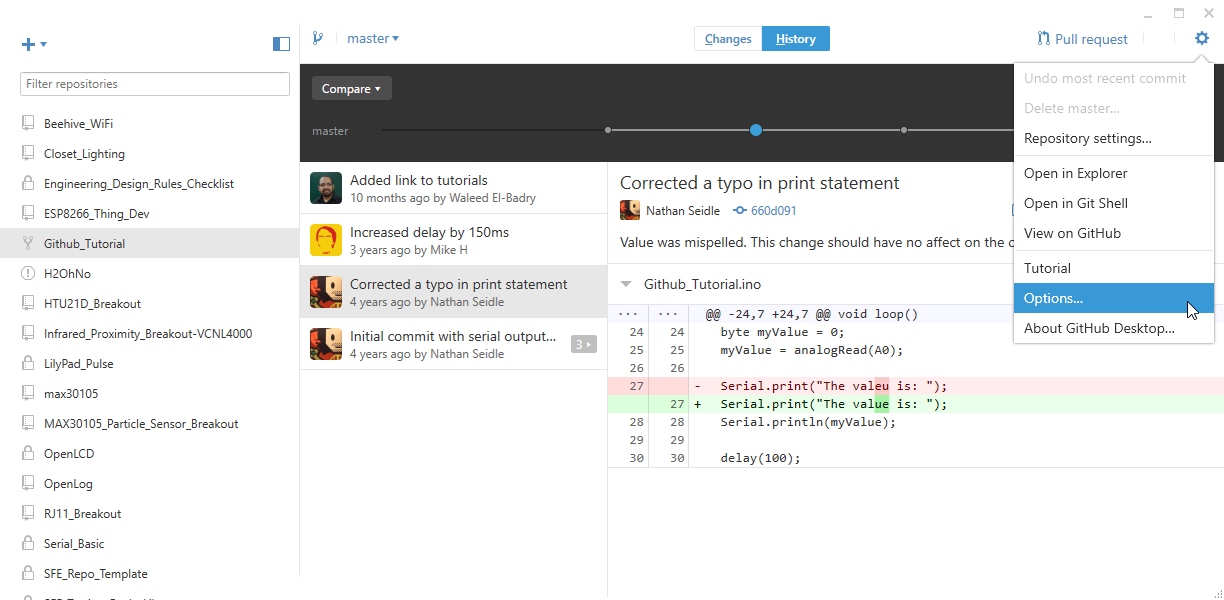
First way
- Open your GitHub repository and navigate to the images folder or the folder where your images are placed.
- Click on the image you need to add to your README.md file.
- Now, right-click on the image and select
copy image addressoption.

Github Readme Checklist Free
- At final, open your README.md file and use below markdown syntax to add an image.
In the above syntax, you need to add your copied image address inside parenthesis ().
Second way
Readme File Github
- Open your GitHub repository and click on the Issues tab.
Github Readme Css
- Now, click on the
New Issuebutton and drag and drop your image insideLeave a comment box.
Github Readme Checklist Examples
- Once the image is successfully uploaded you will get a markdown image syntax, just copy and paste it inside your
README.mdfile.
