- Github Readme Md Format Template
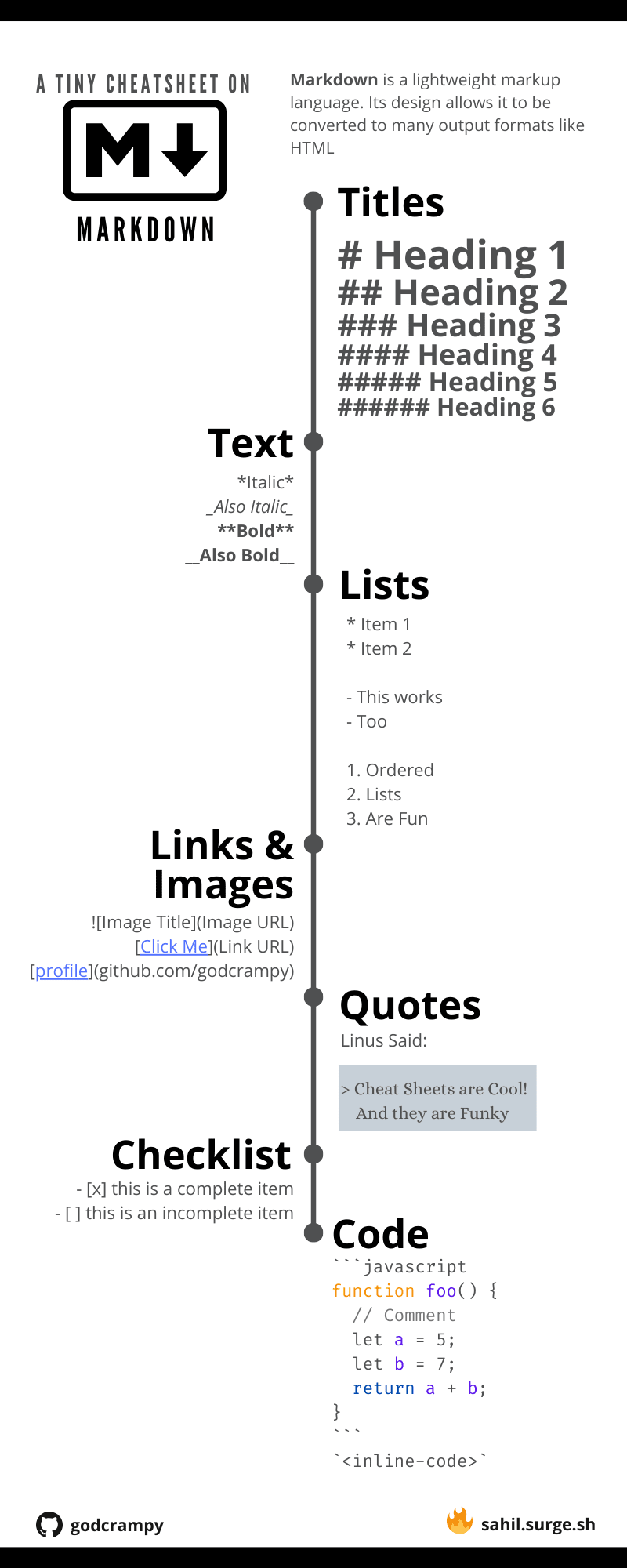
- Readme.md Syntax
- Github Readme Md Format Tool
- Github Readme Md Format Example

- GitHub will display your profile README on your profile page if all of the following are true. You've created a repository with a name that matches your GitHub username. The repository is public. The repository contains a file named README.md in its root. The README.md file contains any content.
- How to display Table in README.md file in Github? Ask Question Asked 4 years, 7 months ago. Active 1 year, 10 months ago. Viewed 83k times 54. I want to display a.
- GitHub Gist: instantly share code, notes, and snippets. GitHub Gist: instantly share code, notes, and snippets. README.md Firebase Hosting Deploy Single File. This utility script deploy a single local file to an existing Firebase Hosting site. Other files that are already deployed are left unmodified.
- Md documentation files; Data.schema.json generation for Arrow & Avro Data. The format is commonly used to generate documents like readme’s in GitHub.
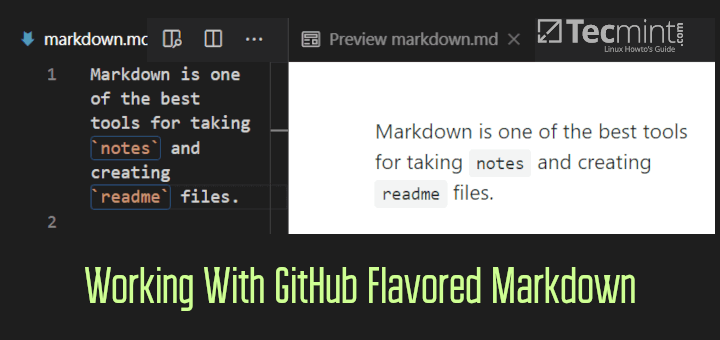
In this tutorial, we are going to learn about two different ways to add images to the GitHub README.md file.
In order to import a readme file into Bintray from GitHub the filename must be: readme.md. To import a readme file from GitHub for a package or version.
First way
- Open your GitHub repository and navigate to the images folder or the folder where your images are placed.

- Click on the image you need to add to your README.md file.
- Now, right-click on the image and select
copy image addressoption.

Github Readme Md Format Template
- At final, open your README.md file and use below markdown syntax to add an image.
Readme.md Syntax
In the above syntax, you need to add your copied image address inside parenthesis (). Swedish m96 flash hider. Free power geez 2013.
Github Readme Md Format Tool

Second way
- Open your GitHub repository and click on the Issues tab.
- Now, click on the
New Issuebutton and drag and drop your image insideLeave a comment box.
Github Readme Md Format Example
- Once the image is successfully uploaded you will get a markdown image syntax, just copy and paste it inside your
README.mdfile.
